Hugo建站笔记
苦于hexo的build时间感人,加之被人盗走生产力笔记本,导致blog原稿尽数丢失,鉴于之前体验过hugo构建blog,所以准备改成用hugo建站试试。(PS:其实用mkdocs也行,不过笔记已经用这个了,blog就换个工具试试吧!)
留坑,边建站,边做笔记。
常用命令
基本信息
查看版本
hugo version
版本和环境详细信息
hugo env
创建站点
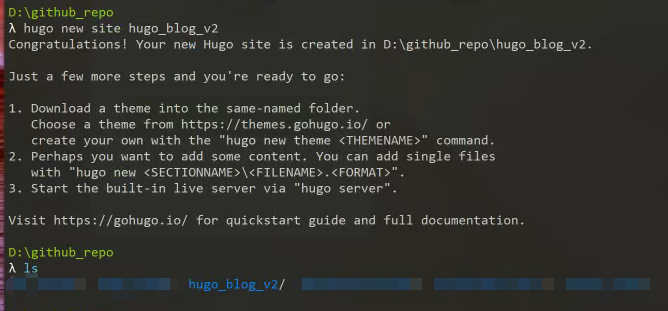
$ hugo new site hugo_blog_v2 # hugo_blog_v2是文件夹名,可自定义

如果准备自定义动手修改主题内容,最好先fork LoveIt 仓库到自己的repo再操作
$ cd hugo_blog_v2
$ git clone git@github.com:TesterCC/LoveIt.git themes/LoveIt
$ 把exmaple中的config.toml拷贝到hugo项目根目录
$ 修改toml文件的路径为 themesDir = "themes/"
$ hugo server
$ hugo server -t=LoveIt # LoveIt 是 theme name
创建
创建文章
hugo new index.md # index未md文件名,可自定义
调试和部署
本地调试hugo站点常用命令
hugo server --theme=LoveIt --buildDrafts --watch
编译生成静态文件到public目录
hugo
没错,直接执行这个命令,就会生成静态文件到public目录
本地编译生成静态文件并启动web服务,可查看静态文件站点效果
hugo server
执行成功后,如果没有修改默认端口,一般是访问 http://localhost:1313/ 进行预览