Vue.js笔记
现在Vue.js的使用范围很广,很多后端岗位也对Vue.js和React技能有要求。
入门学习重点关注
- 组件的定义和使用
- 方法的定义和使用
- 路由的定义和使用
- 状态管理的定义和使用
- 路由传参
- vuex操作数据
-
父子组件传参
-
组件:是维护单一功能,可复用的单个个体。
node.js官网
- https://nodejs.org/zh-cn/
安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com
安装vue和vue-cli
cnpm i -g vue @vue/cli
创建项目
vue create todolist
版本问题
企业的旧项目用Vue.js 2.X的比较多,但现在新用Vue.js 3的已经越来越多。
vue-cli安装最新的版本即可,不用安装以前的,因为新版本才支持vue ui
部署开发环境的话,目前一般需要Vue2和Vue3共存,所以建议一个版本全局部署,一个版本局部部署,以便需要时使用。
但是vue-cli安装一个应该就可以了。
如果要管理多版本node.js,非windows用nvm,Windows用nvm-windows
常用命令
npm全局安装vue2
npm install vue -g --registry=https://registry.npm.taobao.org
-g 表示全局
-registry 指定安装用的npm源,因为官方源在国内容易超时,其实国内也可以考虑用cnpm
npm局部安装vue3
局部安装注意文件夹,且不要加 -g 参数,不加则表示安装到当前命令行所在目录,且不写入package.json
npm install vue@next --registry=https://registry.npm.taobao.org
npm全局安装vue-cli最新版本
npm install @vue/cli -g --registry=https://registry.npm.taobao.org
npm卸载已安装模块
npm uninstall xxx
npm uninstall -g xxx
-g 表示全局
使用npm镜像源
众所周知的原因,国内使用npm一般需要镜像源
单次使用
npm install --registry=https://registry.npm.taobao.org
永久使用
npm config set registry https://registry.npm.taobao.org
手动修改
1.打开.npmrc文件(C:\Program Files\nodejs\node_modules\npm\npmrc,没有的话可以使用git命令行建一个( touch .npmrc),用cmd命令建会报错)
2.增加 registry =https://registry.npm.taobao.org 即可。
检测是否修改成功
npm config get registry
查看vue-cli版本号
vue -V
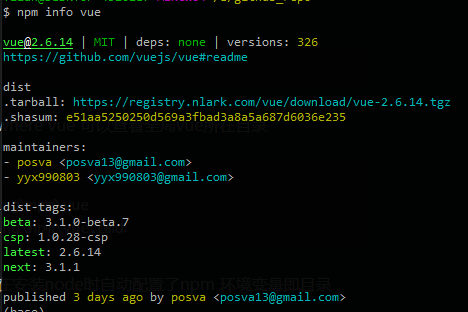
全局查看vue版本号
npm info vue

局部(当前项目)查vue版本号
npm list vue version
用vue-cli创建项目
# 1.基于交互式命令行,创建vue项目
vue create project_name
# 2.基于图形化界面,创建Vue项目
vue ui(可视化安装)
# 启动vue项目
npm run serve
Vue2和Vue3共存(仅供参考)
ref: https://zhuanlan.zhihu.com/p/138155274
0.全局安装Vue2(局部安装Vue3)
1.新建文件夹,如:workspace_vue3/,局部安装vue3
2.打开 ...\workspace_vue3\node_modules\.bin ,将目录下的vue与vue.cmd重命名为vue3与vue3.cmd
3.在Win10中右键此电脑=>高级系统设置=>环境变量=>系统变量=>选PATH,然后新建将 ...\workspace_vue3\node_modules\.bin 的绝对路径添加到Path变量中,并点击“确定/应用”
4.重启终端命令行
Element-UI的基本使用
样式编写没有太大的工作难度,主要是工作量大。
Element-UI:一套为开发者、设计师和产品经理准备的基于Vue 2.x的桌面端组件库。
官网:https://element.eleme.cn/#/zh-CN/component/installation
1.基于命令行方式手动安装
(1)安装依赖包 npm i element-ui -S
(2)导入 Element-UI 相关资源
在 main.js 中写入以下内容:
import ElementUI from 'element-ui'; // 导入组件库
import 'element-ui/lib/theme-chalk/index.css'; // 导入组件相关样式
// 配置Vue插件
Vue.use(ElementUI);
以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
2.基于图形化界面自动安装
看视频4分钟开始吧:https://www.bilibili.com/video/BV1uE411B7wQ?p=8
vue ui启动图形化界面 -> 选择项目 -> 插件 -> 搜 vue-cli-plugin-element并安装 -> 配置插件,实现按需导入
其它问题
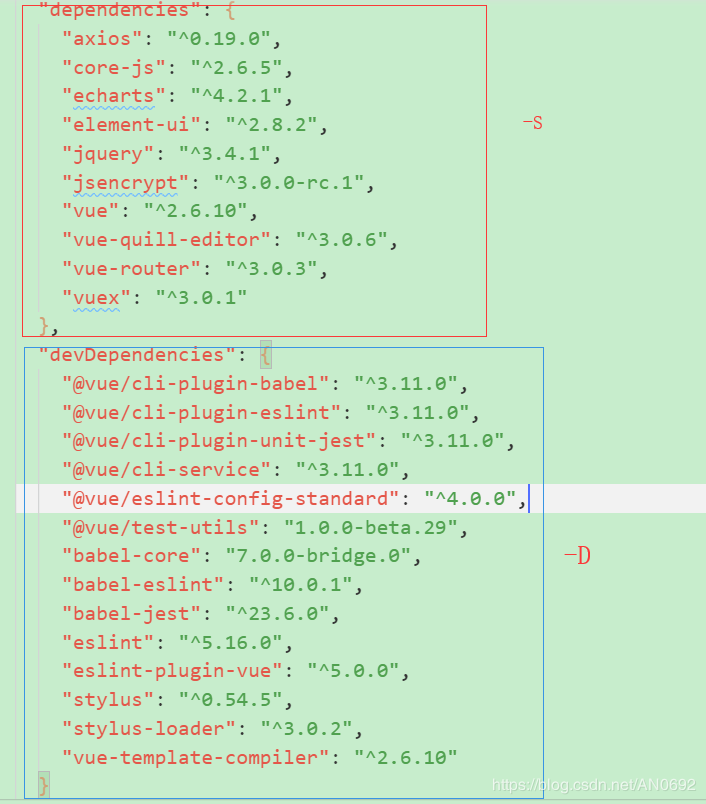
npm安装包时-S和-D的区别
1、npm install name --save 简写(npm install name -S) 自动把模块和版本号添加到package.json的dependencies。
-S后,安装包会在package中的 dependencies 对象中。简称dep。dep是在生产环境中要用到的。
2、npm install name --save-dev 简写(npm install name -D) 自动把模块和版本号添加到package.json的devDependencies。
-D后,安装包会在package中的 devDependencies对象中。简称dev。dev是在开发环境中要用到的。
举个例子:
构建工具:webpack是用来压缩代码,打包等需要的工具,程序实际运行的时候并不需要,就要放在dev中所以要用 -D。
项目插件:例如bootstrap、mint-ui这种插件要在运行中使用的,就要放在dep中所以就用 -S。

学习资源
- Vue3 + vite + Ts + pinia + 实战 + 源码 + electron
- Vue3+TypeScript快速上手教程
- Vue官方文档 -- 官方中文文档详细且配视频,入门必看。
开源组件库
- Element UI -- Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
- ANTD PRO VUE -- 开箱即用的中台前端/设计解决方案。